
If you’re a developer of any sort, you’ve probably heard of Pastebin.com, the most widely used web application for pasting and sharing text snippets. Pastebin.com is great, but it’s not the only pastebin tool out there.
In fact, it’s becoming increasingly common for websites to host their own pastebins. It gives you more freedom. There are many open-source pastebin implementations, and Stikked is one of the more useful ones with its advanced features and streamlined user interface.
Stikked is built with PHP and jQuery and uses the CodeIgniter framework.
Installing Stikked
Stikked requires that your server is running:
- Git
- Nginx
- Docker and Docker Compose
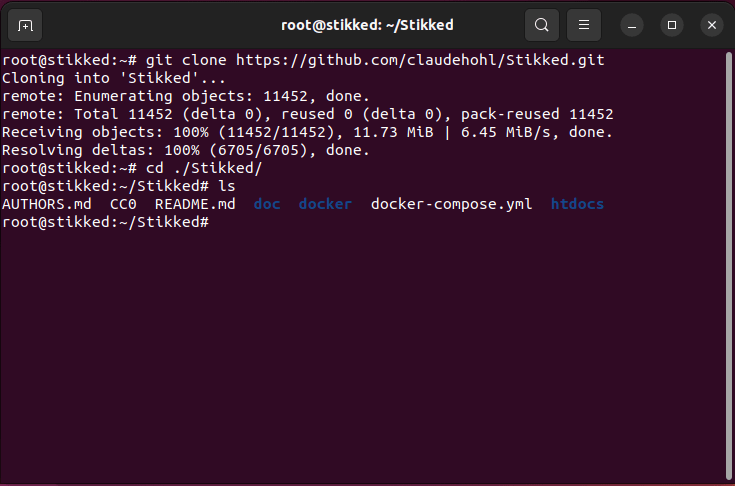
- To download the latest version of Stikked, visit the Stikked GitHub page or go to your command line and run:
git clone https://github.com/claudehohl/Stikked.git
- Go to the Stikked folder:
cd ./Stikked

- Open the “docker-compose.yml” file inside using your favorite text editor.
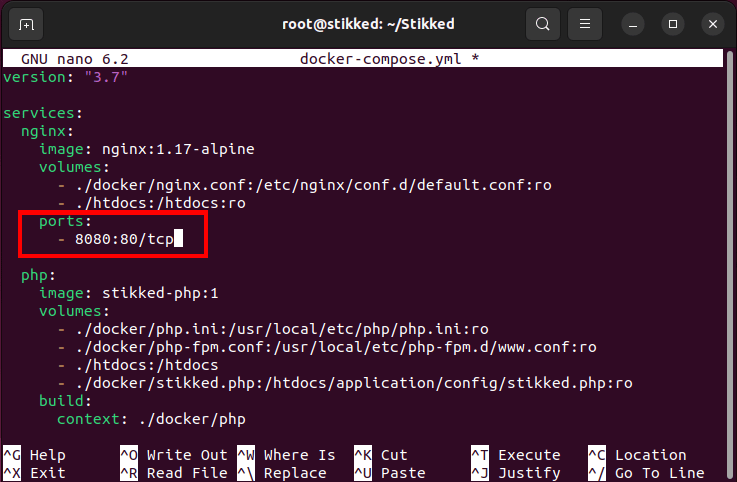
- Scroll to the “ports:” variable under the “services:” category and change its value to the following:
ports:
- 8080:80/tcp
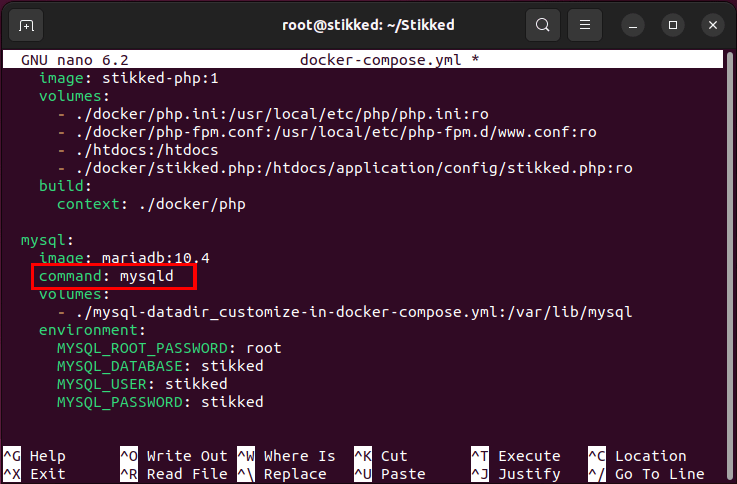
- Scroll to the “mysql:” category and replace the “command:” subcategory with the following code:
command: mysqld

- Open the main Stikked configuration file:
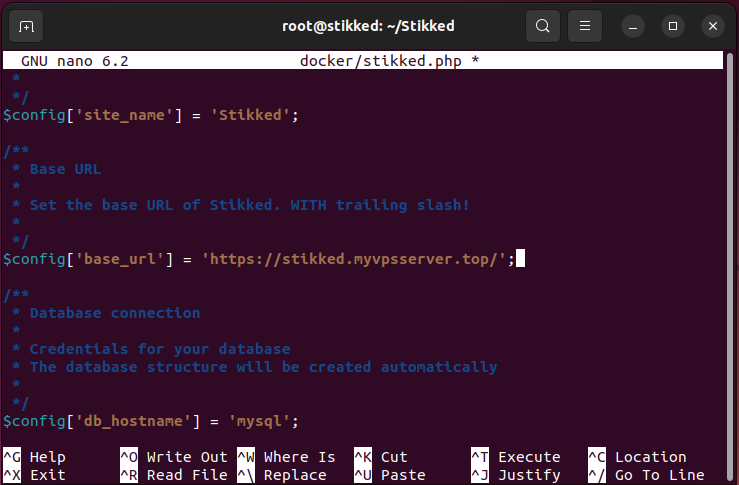
nano ~/Stikked/docker/stikked.php
- Go to the line that contains the variable
$config['base_url']and replace “localhost” with your system’s Fully Qualified Domain Name. Save and exit the file.

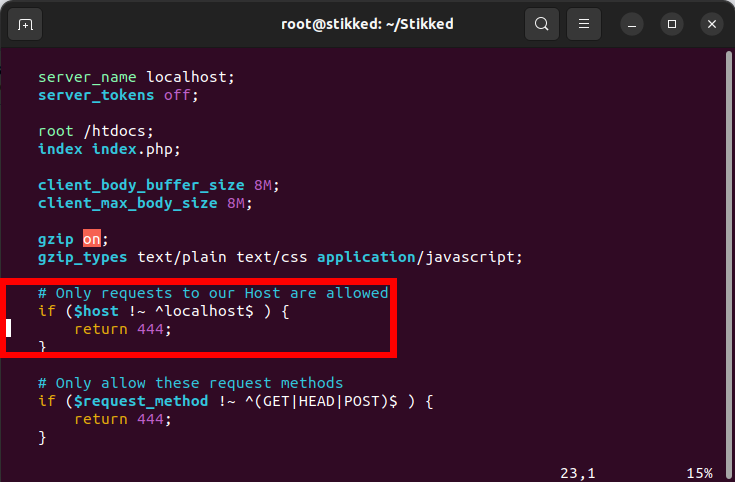
- Open the “nginx.conf” file inside the Stikked container:
nano ~/Stikked/docker/nginx.conf
- Remove the three lines below the “Only requests to our Host are allowed.”

- Build your Docker container by running the following command:
docker compose up -dFYI: Learn how you can host your own Kanban board on Linux using Docker and Kanboard.
Creating an SSL Nginx Reverse Proxy
At this point, you now have a Stikked installation running on port 8080. While you can use this as is, the basic Stikked container can be insecure since it does not encrypt its connection by default. To fix this, you need to create a reverse proxy that can listen for incoming connections which it then encrypts through SSL.
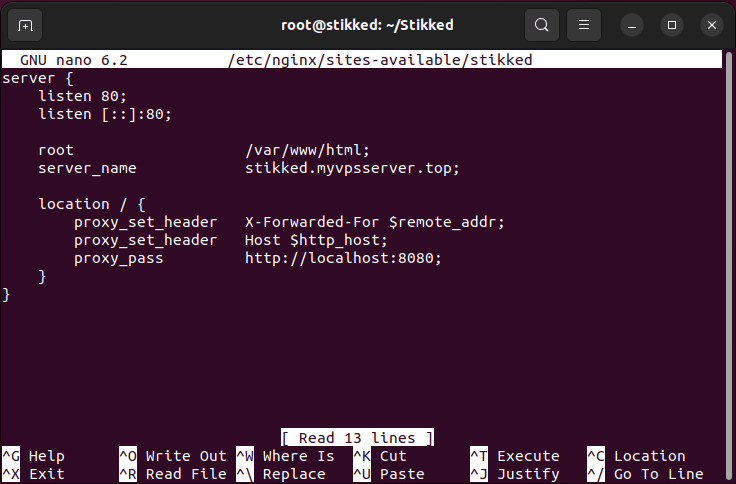
- Create a new site configuration file under “/etc/nginx/sites-available/”
sudo nano /etc/nginx/sites-available/stikked
- Paste the following code inside your new site file. This is a simple reverse proxy that listens on incoming unencrypted connections on port 80 and redirects all queries to port 8080.
server { listen 80; listen [::]:80; root /var/www/html; server_name my-stikked-installation.com; location / { proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://localhost:8080; } }

- Create a symbolic link for your site file inside “/etc/nginx/sites-enabled” and remove the default site file inside it:
sudo ln -s /etc/nginx/sites-available/stikked /etc/nginx/sites-enabled/
- Test your Nginx configuration for any errors, then enable the Nginx service through
systemctl:
sudo nginx -t sudo systemctl reload nginx.service
Installing an SSL Certificate
With your reverse proxy up and running, you can now request an SSL certificate for your Stikked instance. The easiest option is to install the certbot snap package from the Electronic Frontier Foundation.
- Ensure that your core snap binaries are up to date and running:
sudo snap install core sudo snap refresh core
- Install certbot using your Stikked machine’s snap binary:
sudo snap install certbot --classic

- Test whether the program is properly running by linking your email address to certbot:
sudo certbot register --agree-tos -m ramces@email.invalid
- Run certbot again to create an SSL certificate for your Stikked instance:
sudo certbot --nginx -d my-stikked-installation.com
- Open a web browser and check whether your Stikked instance is running under SSL.

Good to know: Learn how encryption works over the internet by issuing your own SSL certificate through OpenSSL.
Styling Your Stikked Installation
All of the style data exists in the directory called “themes” under the “htdocs” directory of your Git repository. For kicks, take a look inside the sub-directory to see some interesting choices.
- Go inside the Stikked Git repository and navigate to the “htdocs/themes” directory.
cd ~/Stikked/htdocs/themes
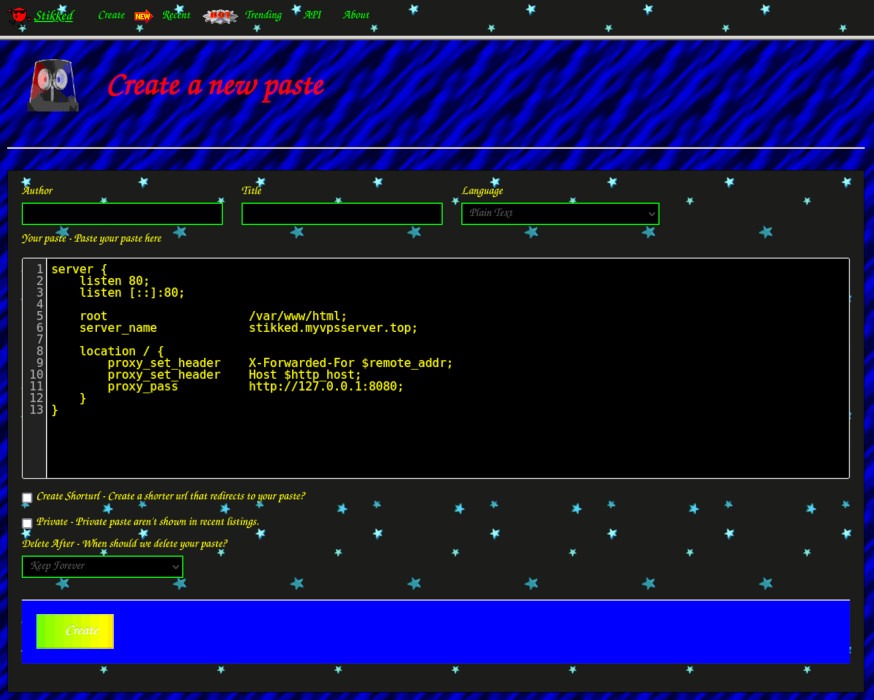
- Most of the styling choices are made inside every theme folder. For example, the geocities theme transforms your Stikked to look just like a website in the 1990s.

- In order to modify your instance’s appearance, you need to first shut down your Docker container:
docker compose down
- Open your instance’s main configuration file using your favorite text editor:
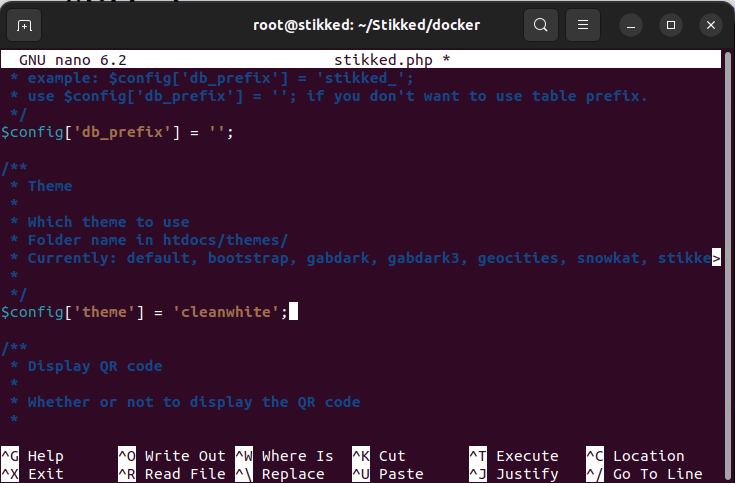
nano ~/Stikked/docker/stikked.php
- Scroll down to the line that contains the
$config['theme']variable and change its value to “cleanwhite.”

- Save your main configuration file and reload your Docker container:
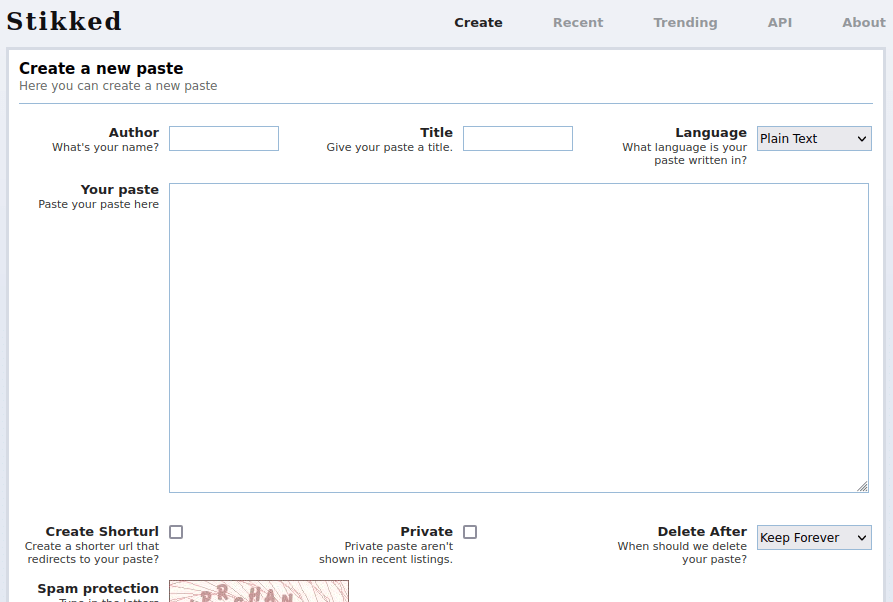
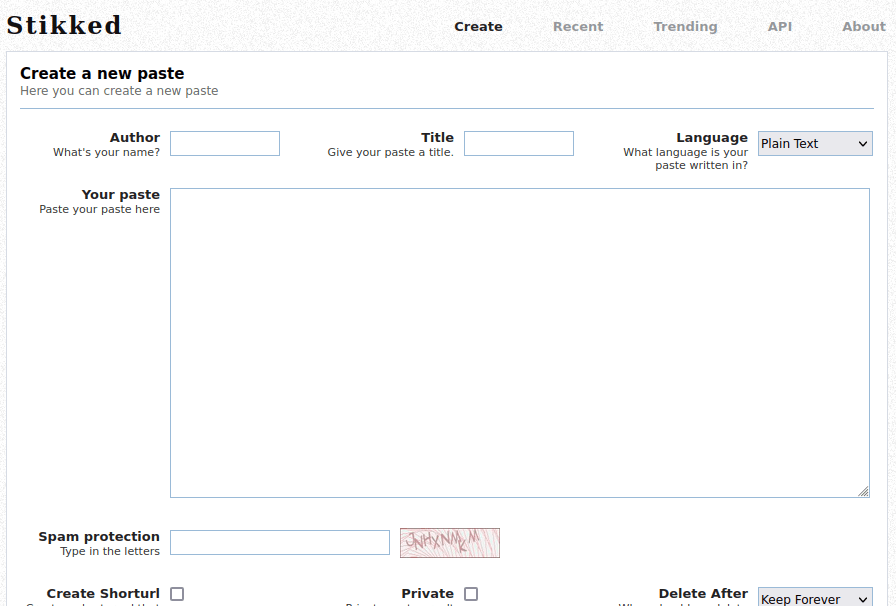
docker compose up -d- Open a web browser and load your new web page. Here is my “Create” page after loading the cleanwhite theme.

Features
Stikked has a number of interesting features that make it stand out from the crowd of other pastebin scripts.
First off, it runs the gamut when it comes to syntax highlighting. Stikked supports a huge list of programming and scripting languages, from C to Bash. Whatever you’re coding in, your Stikked installation has got you covered.

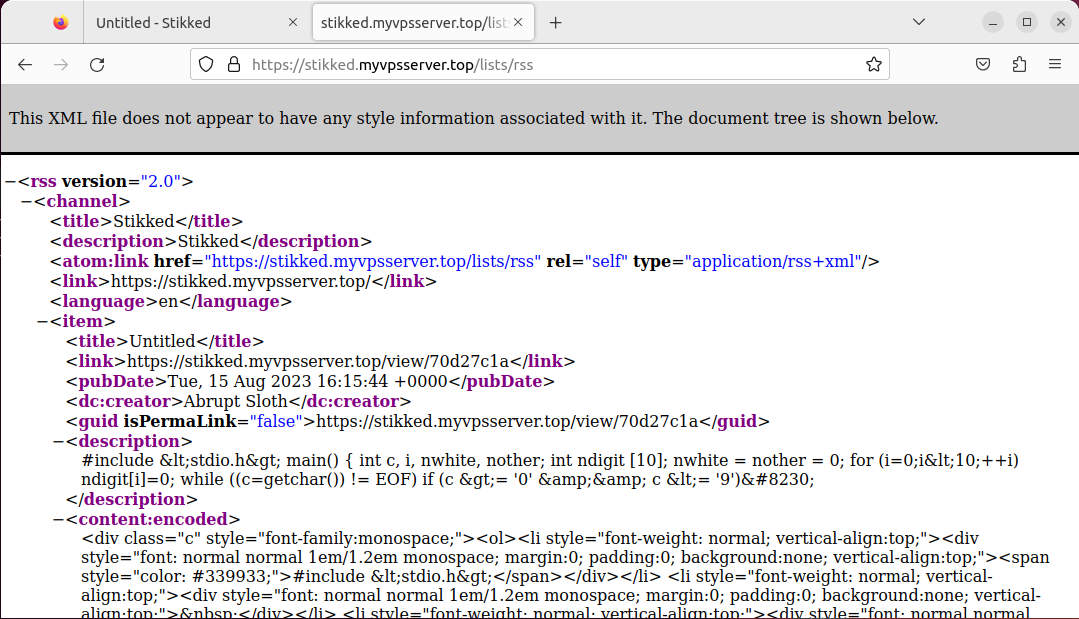
Each snippet’s language is displayed in a table on the “Recent” page; if the poster didn’t specify a language for a paste, then it is labeled “text.” The table also displays the title, poster’s name, and recency, along with an RSS icon. The RSS feed is located at your-stikked-installation.com/lists/rss.

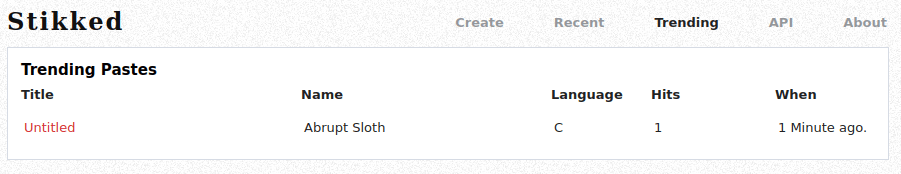
The “Trending” page is nearly identical but with the addition of a “hits” column and no RSS feed. Hits appear to be calculated based on visits from unique IP addresses.

When you create a paste, you have the option to set an expiration date, create a short URL using the service at bit.ly, and/or make the post private. Note that a “private” paste is not truly private; any user who has the paste’s URL can see it, unless you’ve enabled LDAP authentication – in that case, every registered user with the URL can see it. “Private” only means that the post won’t show up on the Recent or Trending pages.

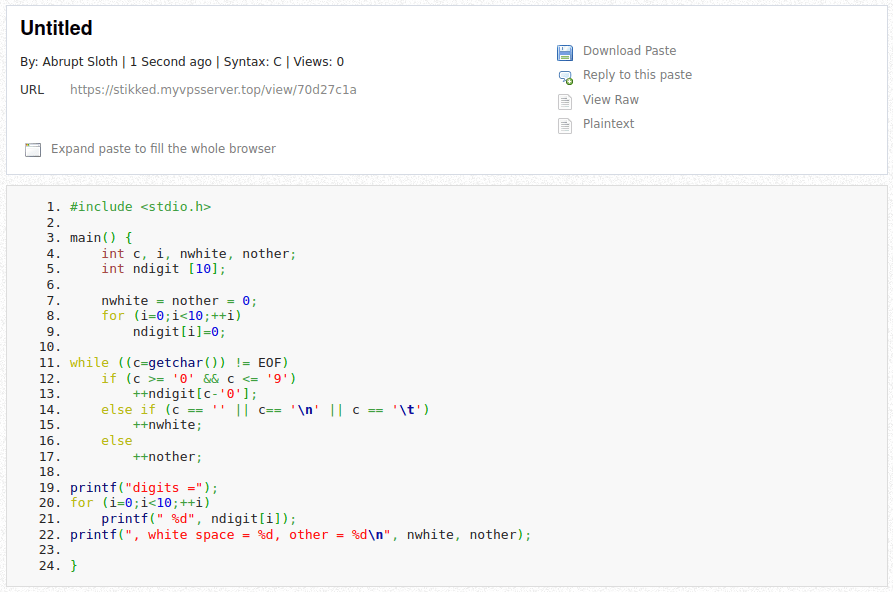
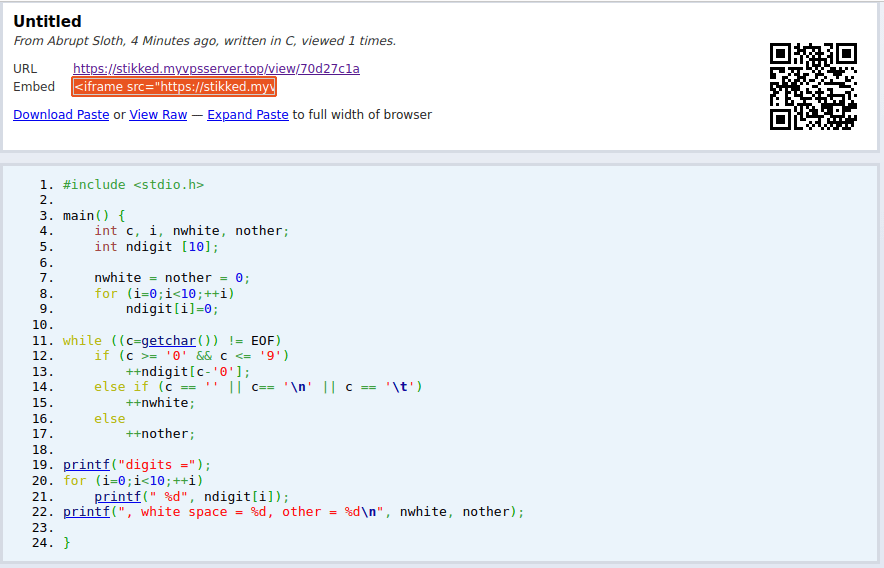
Security aside, Stikked provides some neat utilities for viewing a paste. I’m especially pleased with the embed code.

You can also reply to pastes and add your own edits from a form below the original paste. The only downside to this is that replies don’t link back to the original post; if your pastebin has many different posts and replies made at different times, it’s easy to lose track of their structure. I can only hope that the developer will at some point introduce threaded replies.
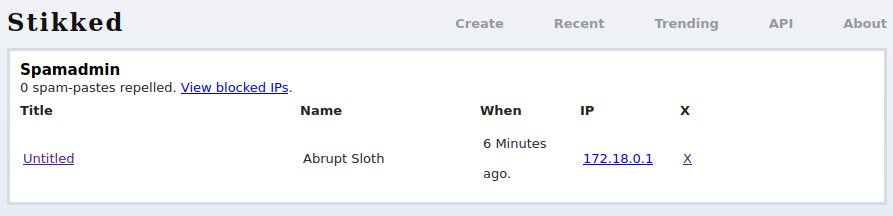
One last feature is spam control, which Stikked refers to as “spamadmin.” Set it up by entering credentials in “docker/stikked.php” on lines 79 and 80:
$config['spamadmin_user'] = 'stikked'; $config['spamadmin_pass'] = 'stikked';
Go to your-stikked-installation.com/spamadmin to log in. There you can see which pastes came from which IP addresses, remove pastes, and block IP ranges.

API
Stikked’s API allows you to paste to it from pastebin clients. The API URL to use in your client is your-stikked-installation.com/api/create.
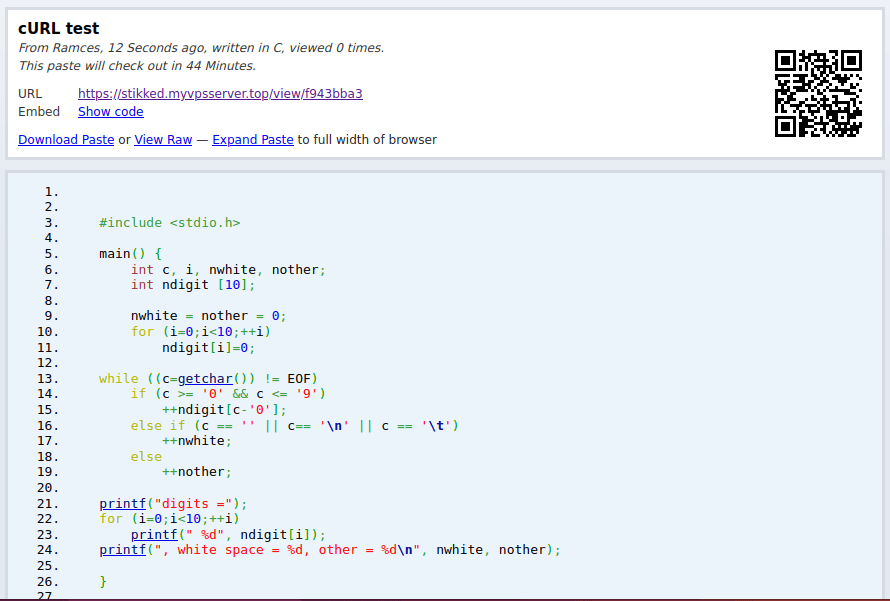
A basic example is to use the cURL command to upload a file called “smalltalk.st,” setting the title, name, privacy, language, and expiration time in minutes:
curl -d title='cURL test' -d name='Ramces' -d private=1 -d lang=c -d expire=45 --data-urlencode text@count.c https://my-stikked-installation.com/api/create
This will return the URL of the paste.

If you want an easy way to collect and share text snippets on your own website, I recommend you give Stikked a try.
On that note, one way to quickly get some text snippets to share is by learning a new programming language. Learn how you can write Bash scripts by going through our simple guide for beginners. You can also expand on this knowledge by reading through our deep dive on Bash variables and their uses.
Image credit: Christopher Gower via Unsplash. All alterations and screenshots by Ramces Red.
Our latest tutorials delivered straight to your inbox